- Chrome //flags/#same-site-by-default-cookies Url
- Https //chrome //flags/#same-site-by-default-cookies
Handle SameSite cookie changes in Chrome browser.; 2 minutes to read; In this article What is SameSite? SameSite is a property that can be set in HTTP cookies to prevent Cross Site Request Forgery(CSRF) attacks in web applications: When SameSite is set to Lax, the cookie is sent in requests within the same site and in GET requests. The SameSite cookie attribute is used by bowsers to increase security. This article explains Chrome's. It also describes upcoming changes to the Same Site attribute and the new ‘cookies without SameSite must be secure' feature.
Looking at what Chrome is doing in Chrome 80, what are the defaults for SameSite by default cookies and Cookies without SameSite must be secure in Edge 79-81? I see I can change to enable or disable, I just don't know what the defaults are. Enable Cookies in Chrome Browser. If you had previously blocked cookies in Chrome, you can follow. On the next screen, click on Cookies and Site Data option, located under ‘Permissions'. On ‘Cookies and site data' screen, move the toggle next to Allow Site to save and read cookie data to ON position. This default option in Chrome allows all websites to store cookies on your computer and use cookies to serve relevant content.
In this post, I will explain to you how we can fix a new SameSite cookie issue that occurs when you update your chrome. SameSite was introduced to control which cookie can be sent together with cross-domain requests. Until now, browsers allow any cookie that doesn't have this attribute set to be forwarded with the cross-domain requests as default. This issue SameSite affects your app which uses third-party cookies in chrome browser.
You can read updates related to release from here https://www.chromium.org/updates/same-site

What is SameSite cookie?
Last year in May 2019, Chrome announced its plan to develop a secure model for handling cookies. Chrome promise to provide a more secure and fast browsing experience to its users. Chrome tries to increase more transparency and control to its users. Users should be aware of how they are tracked and who is tracking them. Today users are more concerned about their privacy and increase in potential cross-site attacks chrome is taking action to protect its users.
Due to these changes in chrome advertisers, publishers, and a company that relies on cookies are the most impact. If you are using cookies and get SameSite cookie warning you start to prepare to update your app so your users won't get any bad experience.
On Feb 4, 2020, Google Chrome will stop sending third-party cookies in cross-site requests unless the cookies are secured and flagged using an IETF standard called SameSite.
What's cross-site request forgery (CSRF)?
Cross-site request forgery (also known as CSRF) is a web security vulnerability that allows an attacker to exploit users through session surfing or one-click attacks. For example, a hacker can trick the user to click a specific button, when the user clicks on that button and If this user is already logged into a website the hacker wants to access, the hacker can surf on the already authenticated session and request a site the user didn't intend to make. The site can not identify hackers because the user is already authenticated.
With the SameSite attribute, the developer has the power to set rules around how cookies are shared and accessed. Grabit 4 920 wireless.
You can set the following value to this SameSite attribute value: Strict, Lax, or None.
| VALUE | DESCRIPTION |
|---|---|
| Strict | Cookies with this setting can be accessed only when visiting the domain from which it was initially set. In other words, Strict completely blocks a cookie being sent to a.com when it is being sent from a page on b.com (i.e. b.com is in the URL bar). Even when clicking a top-level link on a third-party domain to your site, the browser will refuse to send the cookie. This option would be best for applications that require high security, such as banks. |
| Lax | Unlike None where cookies are always sent, Lax cookies are only sent on same-site request like Strict. However, Lax allows top-level navigation access with a safe HTTP method, like HTTP GET. The cookie will not be sent with cross-domain POST requests or when loading the site in a cross-origin frame, but it will be sent when you navigate to the site via a standard top-level |
| None | Cookies with this setting will work the same way as cookies work today. Cookies will be able to be used across sites. ?Note that you need both the None and Secure attributes together. If you just specify without the cookie will be rejected. Secure ensures that the browser request is sent by a secure (HTTPS) connection. |
Fix SameSite cookie using PHP
You can fix the SameSite cookie error in PHP using the header function. Note you need the install or upgrade to the latest version of PHP to set the SameSite=None cookie option. You can set a cookie in your header after your session is started as shown in the below code.
With the help of the above code can fix this issue.
Fix SameSite cookie in Chrome
You can enable or disable this function from your chrome browser setting. You can follow the below steps to enable disable SameSite cookie in chrome.
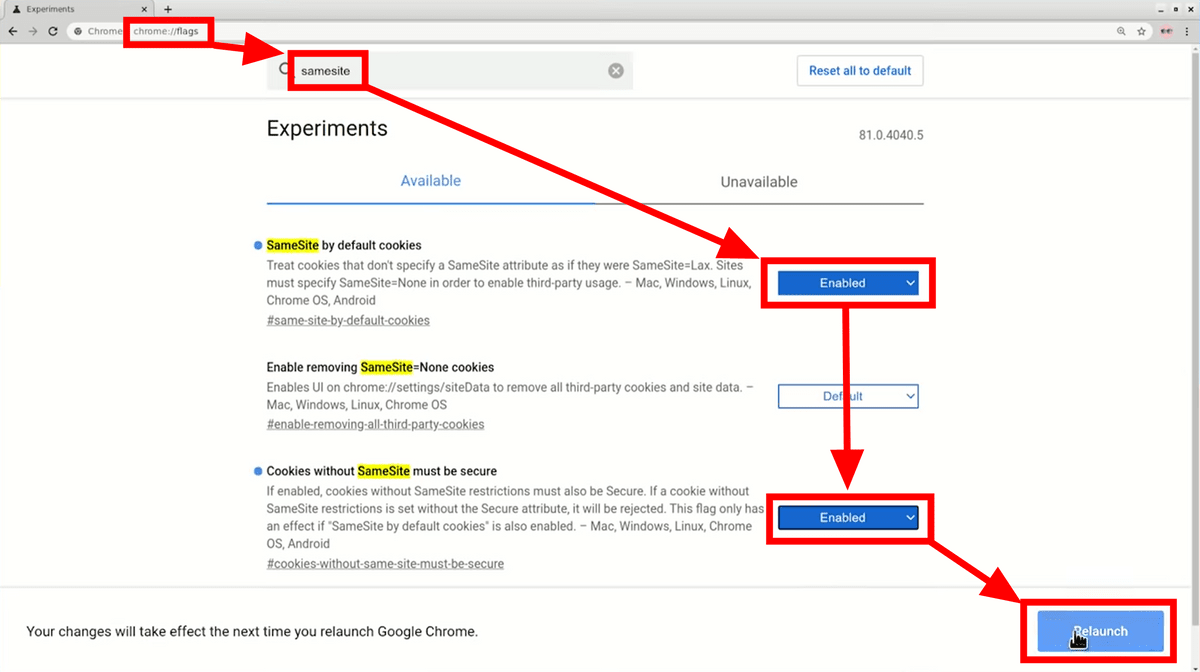
- Open the Chrome browser
- Enter
chrome://flags/in your address bar, it will open settings. - Search for 'SameSite by default cookies' and choose to 'Enable'
- Search for 'Cookies without SameSite must be secure' and choose to 'Enable'
- Restart Chrome
Fix SameSite cookie using NGINX
You can set SameSite flag in your NGINX configuration under a location section. For adding the flag in Nginx the best way currently is to use proxy_cookie_path directive in Nginx configuration.
These kinds of configurations can be done in most reverse proxies and load balancers.
Remember to consider that not all browser versions support SameSite value None and additional checks for user agents are needed.
If this post helps you to fix the SameSite issue then please don't forget to like our Facebook page and also subscribe to our youtube channel link is given at top of post thankyou.
Beginning its journey almost ten years ago, Google Chrome has become one of the most popular web browsers on the internet and continues to prioritize speed and security in its service to users. Earlier this month at Google's I/O 2019 conference, the company announced they are getting ready to release new and noteworthy features that will increase the security of Chrome. This affects the use of SameSite cookies and aims to increase security by giving users the choice to reject cookies that don't have the SameSite attribute set and lack a certain security mechanism, as well as enforcing the use of SameSite cookies by default.
How the SameSite Cookie Attribute Works
The SameSite cookie attribute is a cookie flag that was added in Chrome 51 and Opera 39. Website owners can use the SameSite attribute to control what cookies are allowed to be included in requests issued from third party websites, for example in a POST request from https://attacker.com to https://example.com.
Setting a SameSite cookie is simple. All you have to do is to add SameSite=Lax or SameSite=Strict parameters to your cookie.
None, Strict and Lax Parameters
The names of these parameters, None, Strict, and Lax, refer to different levels of security.
None
If you use the 'None' value, this allows cookies to be sent to requests issued by third parties. You have to make sure to add the secure attribute alongside setting SameSite=None.
Strict
If you use the 'Strict' value, the cookies will not be sent when a third party issues the requests. In some cases, this option might negatively impact your browsing experience. For example, if a website you visit by clicking on a link has the SameSite=Strict attribute set, the website might request you to log in again, since the cookie won't be sent along with the request.
Lax
If you use the 'Lax' value, this allows cookies to be sent if the third party issues a GET request that causes a Top Level Navigation, which means that the request will change the address bar. Only those requests allow the cookie to be sent with the 'Lax' value.
You can load a source with the iframe, img, or script tags. These resources will be requested using the GET method but they do not change the address in the address bar, since they don't trigger a Top Level Navigation (and the content of the address bar is not affected in any way). That's why the cookies will not be sent with requests made to those sources.
This table summarizes the request types and the cookies sent to them.
| Request Type | Sample Code | Cookies Sent |
| Link | Normal, Lax | |
| Prerender | Normal, Lax | |
| Form GET | Normal, Lax | |
| Form POST | Normal | |
| iframe | Normal | |
| AJAX | $.get('..') | Normal |
| Image | Normal |
SameSite Attribute Update Allows Browser Control Over CSRF Vulnerability
Navicat premium 11 2 14 download free. Until now, preventing a vulnerability such as a Cross-site Request Forgery (CSRF) was the responsibility of developers. However, with the release of Chrome 76 in June 2019, browser developers will allow users to have a say in the prevention of CSRF vulnerabilities by adjusting their client-side preferences.

What is SameSite cookie?
Last year in May 2019, Chrome announced its plan to develop a secure model for handling cookies. Chrome promise to provide a more secure and fast browsing experience to its users. Chrome tries to increase more transparency and control to its users. Users should be aware of how they are tracked and who is tracking them. Today users are more concerned about their privacy and increase in potential cross-site attacks chrome is taking action to protect its users.
Due to these changes in chrome advertisers, publishers, and a company that relies on cookies are the most impact. If you are using cookies and get SameSite cookie warning you start to prepare to update your app so your users won't get any bad experience.
On Feb 4, 2020, Google Chrome will stop sending third-party cookies in cross-site requests unless the cookies are secured and flagged using an IETF standard called SameSite.
What's cross-site request forgery (CSRF)?
Cross-site request forgery (also known as CSRF) is a web security vulnerability that allows an attacker to exploit users through session surfing or one-click attacks. For example, a hacker can trick the user to click a specific button, when the user clicks on that button and If this user is already logged into a website the hacker wants to access, the hacker can surf on the already authenticated session and request a site the user didn't intend to make. The site can not identify hackers because the user is already authenticated.
With the SameSite attribute, the developer has the power to set rules around how cookies are shared and accessed. Grabit 4 920 wireless.
You can set the following value to this SameSite attribute value: Strict, Lax, or None.
| VALUE | DESCRIPTION |
|---|---|
| Strict | Cookies with this setting can be accessed only when visiting the domain from which it was initially set. In other words, Strict completely blocks a cookie being sent to a.com when it is being sent from a page on b.com (i.e. b.com is in the URL bar). Even when clicking a top-level link on a third-party domain to your site, the browser will refuse to send the cookie. This option would be best for applications that require high security, such as banks. |
| Lax | Unlike None where cookies are always sent, Lax cookies are only sent on same-site request like Strict. However, Lax allows top-level navigation access with a safe HTTP method, like HTTP GET. The cookie will not be sent with cross-domain POST requests or when loading the site in a cross-origin frame, but it will be sent when you navigate to the site via a standard top-level |
| None | Cookies with this setting will work the same way as cookies work today. Cookies will be able to be used across sites. ?Note that you need both the None and Secure attributes together. If you just specify without the cookie will be rejected. Secure ensures that the browser request is sent by a secure (HTTPS) connection. |
Fix SameSite cookie using PHP
You can fix the SameSite cookie error in PHP using the header function. Note you need the install or upgrade to the latest version of PHP to set the SameSite=None cookie option. You can set a cookie in your header after your session is started as shown in the below code.
With the help of the above code can fix this issue.
Fix SameSite cookie in Chrome
You can enable or disable this function from your chrome browser setting. You can follow the below steps to enable disable SameSite cookie in chrome.
- Open the Chrome browser
- Enter
chrome://flags/in your address bar, it will open settings. - Search for 'SameSite by default cookies' and choose to 'Enable'
- Search for 'Cookies without SameSite must be secure' and choose to 'Enable'
- Restart Chrome
Fix SameSite cookie using NGINX
You can set SameSite flag in your NGINX configuration under a location section. For adding the flag in Nginx the best way currently is to use proxy_cookie_path directive in Nginx configuration.
These kinds of configurations can be done in most reverse proxies and load balancers.
Remember to consider that not all browser versions support SameSite value None and additional checks for user agents are needed.
If this post helps you to fix the SameSite issue then please don't forget to like our Facebook page and also subscribe to our youtube channel link is given at top of post thankyou.
Beginning its journey almost ten years ago, Google Chrome has become one of the most popular web browsers on the internet and continues to prioritize speed and security in its service to users. Earlier this month at Google's I/O 2019 conference, the company announced they are getting ready to release new and noteworthy features that will increase the security of Chrome. This affects the use of SameSite cookies and aims to increase security by giving users the choice to reject cookies that don't have the SameSite attribute set and lack a certain security mechanism, as well as enforcing the use of SameSite cookies by default.
How the SameSite Cookie Attribute Works
The SameSite cookie attribute is a cookie flag that was added in Chrome 51 and Opera 39. Website owners can use the SameSite attribute to control what cookies are allowed to be included in requests issued from third party websites, for example in a POST request from https://attacker.com to https://example.com.
Setting a SameSite cookie is simple. All you have to do is to add SameSite=Lax or SameSite=Strict parameters to your cookie.
None, Strict and Lax Parameters
The names of these parameters, None, Strict, and Lax, refer to different levels of security.
None
If you use the 'None' value, this allows cookies to be sent to requests issued by third parties. You have to make sure to add the secure attribute alongside setting SameSite=None.
Strict
If you use the 'Strict' value, the cookies will not be sent when a third party issues the requests. In some cases, this option might negatively impact your browsing experience. For example, if a website you visit by clicking on a link has the SameSite=Strict attribute set, the website might request you to log in again, since the cookie won't be sent along with the request.
Lax
If you use the 'Lax' value, this allows cookies to be sent if the third party issues a GET request that causes a Top Level Navigation, which means that the request will change the address bar. Only those requests allow the cookie to be sent with the 'Lax' value.
You can load a source with the iframe, img, or script tags. These resources will be requested using the GET method but they do not change the address in the address bar, since they don't trigger a Top Level Navigation (and the content of the address bar is not affected in any way). That's why the cookies will not be sent with requests made to those sources.
This table summarizes the request types and the cookies sent to them.
| Request Type | Sample Code | Cookies Sent |
| Link | Normal, Lax | |
| Prerender | Normal, Lax | |
| Form GET | Normal, Lax | |
| Form POST | Normal | |
| iframe | Normal | |
| AJAX | $.get('..') | Normal |
| Image | Normal |
SameSite Attribute Update Allows Browser Control Over CSRF Vulnerability
Navicat premium 11 2 14 download free. Until now, preventing a vulnerability such as a Cross-site Request Forgery (CSRF) was the responsibility of developers. However, with the release of Chrome 76 in June 2019, browser developers will allow users to have a say in the prevention of CSRF vulnerabilities by adjusting their client-side preferences.
The new update will gives users the choice to configure the setting to ensure that all cookies are set with SameSite=Lax attribute by default. Users will be able to adjust this setting according to their preferences. When the 'SameSite by default cookies' setting is enabled, the browser will add the SameSite=Lax attribute to the cookies.
Chrome //flags/#same-site-by-default-cookies Url
This is the regular cookie:
This is the cookie after the browser readjusts based on the enabled setting: A boy and his blob 1 0.
Https //chrome //flags/#same-site-by-default-cookies
New 'Cookies without SameSite must be secure' Feature
Another feature that will be released with Chrome 76 is the 'Cookies without SameSite must be secure' feature. Using this feature, if a cookie is set to SameSite=None, it has to have the secure flag. Here is a correctly set cookie with the secure flag alongside the SameSite=None attribute:
According to Mike West (Incrementally Better Cookies):
this feature has security benefits for those third-party products themselves, but also has the effect of removing the potential of mixed content
The secure flag ensures that the cookie will only be sent and set if the request has a secure (https) connection. This also means that loaded resources, session information, and any requests made from your website must be served over TLS/SSL. This feature will also be applicable when the 'SameSite by default cookies' setting is enabled.
If you're setting SameSite=None on a cookie, it means that you want the cookie to be sent to cross-site requests.
Mixed Content
Mixed Content is the name given to the situation where there are active or passive resources loaded over an insecure channel on a web application that has SSL configured. For example, in the presence of a script file loaded over an insecure channel within your website's context, attackers may change the content of the script file and gain access to the DOM of the website, and manipulate your application.
You can prevent this and similar attacks caused by Mixed Content issues, by enforcing the HTTP Strict Transport Security (HSTS) header so that all the resources are loaded over a secure channel. The Content Security Policy (CSP) also allows you to regulate the security of the resources on your website. Additionally, browsers might block mixed content without the need to set any HTTP security headers.
Google Chrome's Update Increases Security for End Users
Google Chrome's recent development contributes toward web vendors' drive for providing more secure web applications for end users. The upcoming features on cookies will give full control over the browser to developers, and therefore decrease the occurrence of both CSRF and Mixed Content vulnerabilities.
Further Information
To read Chrome's conference announcement, see Improving privacy and security on the web.
Also, to understand more about cookies, how to set them properly and their importance for web application security, read our Security Cookies Whitepaper.
